Githubでの開発がちょっぴり便利になるChromeExtension作りました。
たとえば、今見てるプルリクのブランチをチェックアウトしたいだとか、プルリクの差分を手元でgit diffしたいだとか。
そんなときに役に立つChromeExtensionを作りました。
興味があれば使ってみてください。(ご利用は自己責任でお願いします)
GithubChromeExtension
https://github.com/DQNEO/GithubChromeExtension機能
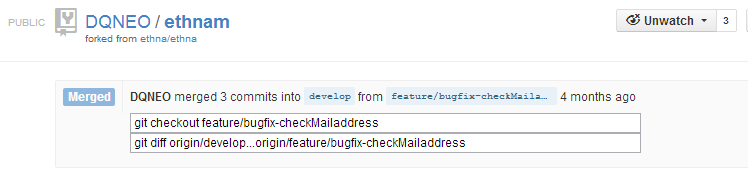
Chromeでプルリクエストの画面を開くと、ブランチ名の下にgit checkoutコマンドとgit diffコマンドを表示してくれます。そのままコピペしてシェルで実行できるので、地味に便利です。

今のところこの2つの機能だけです。
なんかアイデアがひらめいたら追加するかもしれません。
ユースケース
下記のようなときに大変便利です。- プロジェクトのソースコードがEUC_JPで書かれている。(Githubの画面では文字化けする)
- git diff --word-diffしたい
- コードレビューしながらコードをすぐ直したい
インストール方法
野良user.jsなのでインストールするにはひと手間いります。- 上記レポジトリから"Github.user.js"をダウンロード
- Chromeのアドレスバーに"chrome://extensions"と入力して「拡張機能」画面を開く
- その画面に"Github.user.js"をドラッグ&ドロップで放り込む
例: https://github.com/DQNEO/ethnam/pull/2
実装について
ソースを見ていただくとわかりますが、大胆にもjQuery2.0を丸ごと同梱しちゃってるのでちょっと重いです。GithubでもjQueryを使ってるのでそれを再利用できればよかったんですがやり方がわかりませんでした。
どなたかよい方法をご存じでしたら教えてください。
ご感想をお待ちしております。